How To Change Defaul Font In Tinymce
After you've decided to enhance your products with the power and flexibility that comes with our rich text editor, and you've got it up and running in your applications, you'll desire to customize information technology to provide the best possible experience for your users.
At that place are then many products you can build with TinyMCE, and each scenario can demand very different UI requirements. If you're edifice, say, a simple commenting feature, the ability for users to cull font size might not be a priority, but if you're providing a more advanced content cosmos experience, for example, a document processor or electronic mail builder, font size might be something your users simply can't exercise without.
In this commodity, nosotros'll discuss how to configure the editor with your own prepare of custom font sizes for users to choose from, plus how to set the default font size for the editor if required.
We're assuming you've already got an case of TinyMCE up and running and yous already know how to configure the editor by modifying the initialization script.
Font size selection
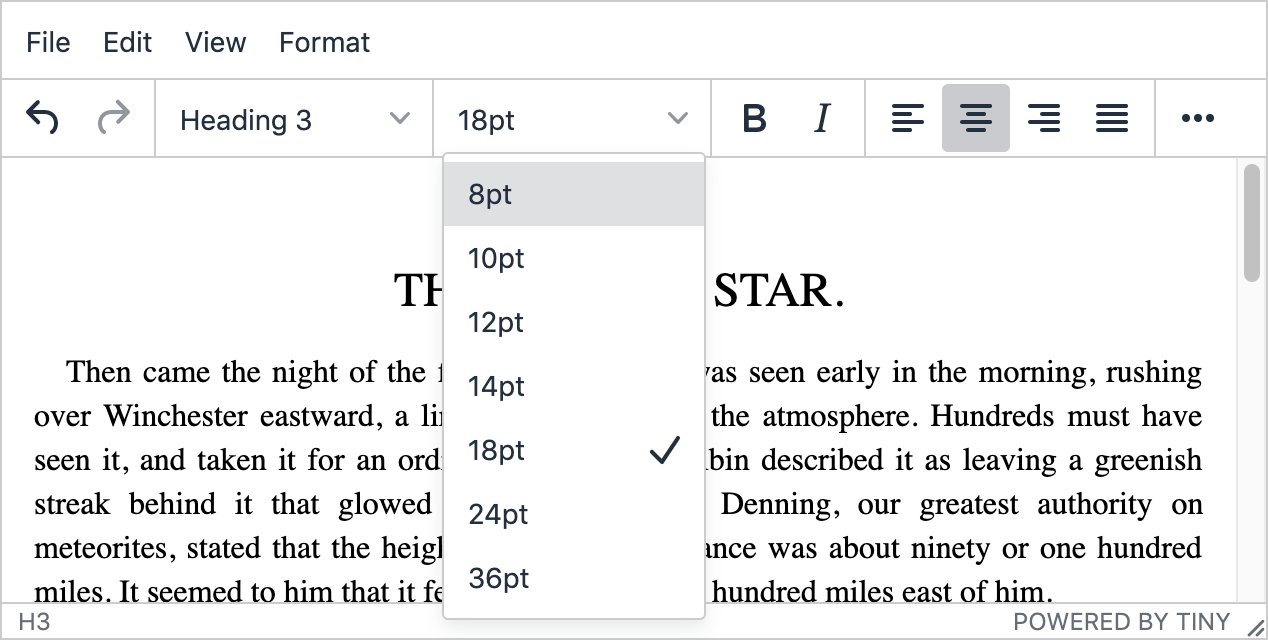
The TinyMCE rich text editor comes with 7 font size options by default, ranging from 8pt to 36pt. Depending on how TinyMCE is configured, users can select a font from the menubar or toolbar (via the fontsizeselect dropdown).

fontsizeselect toolbar menu.The font size toolbar carte du jour
If the fontsizeselect dropdown is not already on your toolbar, you can add it to the listing of toolbar controls in your configuration; for example:
tinymce.init({ /* ... */ toolbar: "undo redo | styleselect | fontsizeselect | assuming italic | alignleft aligncenter alignright alignjustify | outdent indent", }); Ascertain your available font sizes
The list of available font sizes is configured with the fontsize_formats option.
The default list of font sizes is:
tinymce.init({ /* ... */ fontsize_formats: "8pt 10pt 12pt 14pt 18pt 24pt 36pt", }); Define the available font sizes by overriding the default list - either adding to it or creating an entirely new list.
For example, you could give your users the same selection as provided past Google Docs:
tinymce.init({ /* ... */ fontsize_formats: "8pt 9pt 10pt 11pt 12pt 14pt 18pt 24pt 30pt 36pt 48pt 60pt 72pt 96pt", }); Set the default font size for the editor
If you desire to change the default font size of the editor, you lot tin configure the TinyMCE CSS using the content_css or content_style options.
For example, the following configuration will set the default font size to 14pt.
tinymce.init({ /* ... */ content_style: "trunk {font-size: 14pt;}", }); Just call back, these styles are specific to the content inside the editor - if y'all want it to be the default size on the published content besides, you'll have to make sure the same fashion is applied to those published pages.
For more data about the employ of content_css and content_style, check out our blog post on how to change the default font family and size.
Complete case
One time yous've made these changes, the font size will be available for users to choose from. Check out the complete instance on CodePen:
What adjacent?
As well run across our related manufactures:
- Add a custom font family in TinyMCE
- How to change the default font family, size, and color in TinyMCE
- How to employ Google Fonts in TinyMCE
- TinyMCE CSS and custom styles
Not withal using TinyMCE on the cloud? When yous're on the cloud, y'all'll e'er exist upwardly to engagement with the latest build and newest features. Become started with a free API key - yous'll also get a xxx-day trial of our premium plugins!
How To Change Defaul Font In Tinymce,
Source: https://www.tiny.cloud/blog/custom-font-sizes-in-tinymce/
Posted by: haleysoccut.blogspot.com


0 Response to "How To Change Defaul Font In Tinymce"
Post a Comment